Всплывающий поиск
Автор: karpoff
Может, кому-нибудь пригодится такой скриптик.
Его функциональность:
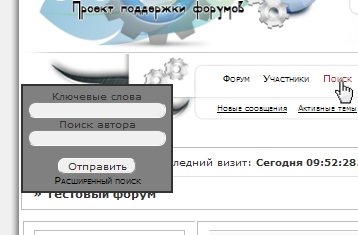
При нажатии на ссылку в меню Поиск, страница с поиском не загружается, а появляется только окошко с двумя полями: слова для поиска или автор.
При повторном нажатии, оно исчезает.
Также в окошке есть ссылка "Расширенный поиск", которая ведёт к полной странице поиска.
Это нужно, чтобы не грузить каждый раз полную страницу с поиском.
Скриншот

Скрипт
<script language="JavaScript">
document.getElementById("pun-navlinks").style.position = "relative"
function showDiv()
{
if( document.getElementById("searchDiv").style.display == 'none' )
document.getElementById("searchDiv").style.display = ''
else document.getElementById("searchDiv").style.display = 'none'
return false;
}
str = "<a href=\"search.php\" onclick=\"return showDiv()\"><span>Поиск</span></a>"
str += "<div id=searchDiv style=\"display: none; \">"
str += " <form method=\"get\" action=\"search.php\">"
str += " <input type=\"hidden\" name=\"action\" value=\"search\">"
str += " <p class=\"inputfield\">"
str += " <label for=\"fld1\">Ключевые слова</label><br />"
str += " <span class=\"input\"><input type=\"text\" name=\"keywords\" size=\"25\" maxlength=\"100\" /></span>"
str += " </p>"
str += " <p class=\"inputfield\">"
str += " <label for=\"fld2\">Поиск автора</label><br />"
str += " <span class=\"input\"><input type=\"text\" name=\"author\" size=\"25\" maxlength=\"25\" /></span>"
str += " </p> <br>"
str += " <input type=\"hidden\" name=\"forum\" value=\"-1\">"
str += " <input type=\"hidden\" name=\"search_in\" value=\"all\">"
str += " <input type=\"hidden\" name=\"sort_by\" value=\"0\">"
str += " <input type=\"hidden\" name=\"sort_dir\" value=\"DESC\">"
str += " <input type=\"hidden\" name=\"show_as\" value=\"topics\">"
str += " <p><input type=\"submit\" class=\"button\" name=\"search\" value=\"Отправить\" accesskey=\"s\" title=\"Accesskey:s\" /></p>"
str += " </form>"
str += " <a href=\"search.php\">Расширенный поиск</a> "
str += "</div>"
document.getElementById('navsearch').innerHTML = str
</script>
<style>
#searchDiv{
position:absolute;
background-color : Gray;
border : solid;
padding-bottom : 5px;
padding-left : 5px;
padding-right : 5px;
padding-top : 5px;
z-index:2;
}
</style>
Внимание!
Этот скрипт надо вставлять в html-низ!!!
Но в разных браузерах он будет отображаться по-разному.
Cмена цвета - Gray
Есть параметр background-color
вместо Gray указывай любой, какой захочешь:
<style>
#searchDiv{
position:absolute;
background-color : Gray;
border : solid;
padding-bottom : 5px;
padding-left : 5px;
padding-right : 5px;
padding-top : 5px;
z-index:2;
}
</style>Проверенно Rysbb.ru
07 марта 2013 года